こんにちは。もぎです。
今日は初心者の方でも簡単にできる、グローバルナビメニューの設置の仕方をご紹介します!
そもそも、グローバルナビメニューって何?という方のために少しだけご説明します。

これです。
「グローバルナビメニュー」とはWebサイトの上部に表示させるインデックス(目次)のようなリンクです。訪れたユーザーに、「〇〇に関する情報はここにありますよー」と表示することができ、ユーザーが求めている情報を探すためにも大切な役割があります。
どういう構成でサイト運営するかによって、設置するメニュー(自己紹介などの固定ページ、カテゴリー、特定記事へのリンク、など)構造も様々になります。
今回は当サイトに設置されているメニューを例にして解説していきます。
「グローバルナビメニュー」のメニューを作成する

設置する「グローバルナビメニュー」のメニュー名を作成します。
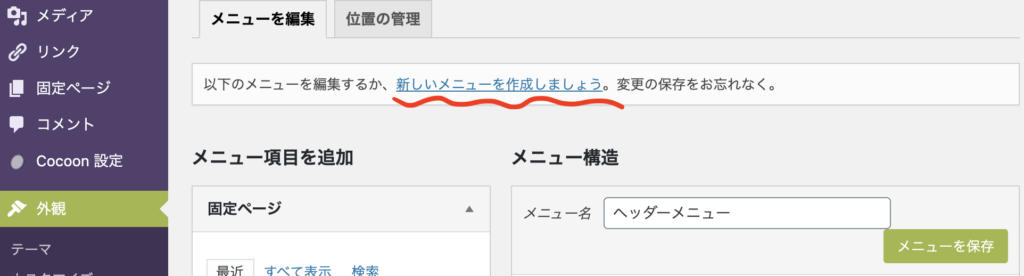
「ダッシュボード」→「外観」→「メニュー」から【新しいメニューを作成】をクリックします。

メニュー名はなんでも構いません。後で見返した時にわかりやすい名前をつけて、メニューを保存しましょう。
表示させる項目を設定する

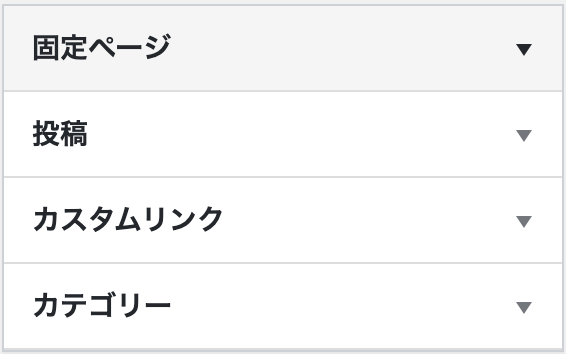
グローバルナビメニューに表示可能な項目は4種類あります。

- 固定ページ
▷ 自己紹介、HOMEページ、サイトマップなど - 投稿
▷ 特定の投稿記事 - カスタムリンク
▷ 特定のURL指定 - カテゴリー
▷ 特定のカテゴリー
【固定ページ】をメニューに追加する
【固定ページ】を「グローバルナビメニュー」に表示させます。

「メニュー項目を追加」から、固定ページの▼を開いて、”すべて表示”の中から、追加したい固定ページに☑︎チェックを付け『メニューに追加』をクリックします。
「メニュー構造」に追加された該当固定ページの▼を開き、ナビゲーションラベルを入力します。ここで入力したものがリンク表示時の表示名になります。
※間違って追加してしまった場合や、不要になった場合は、左下の削除ボタンで削除可能です。
【投稿】をメニューに追加する
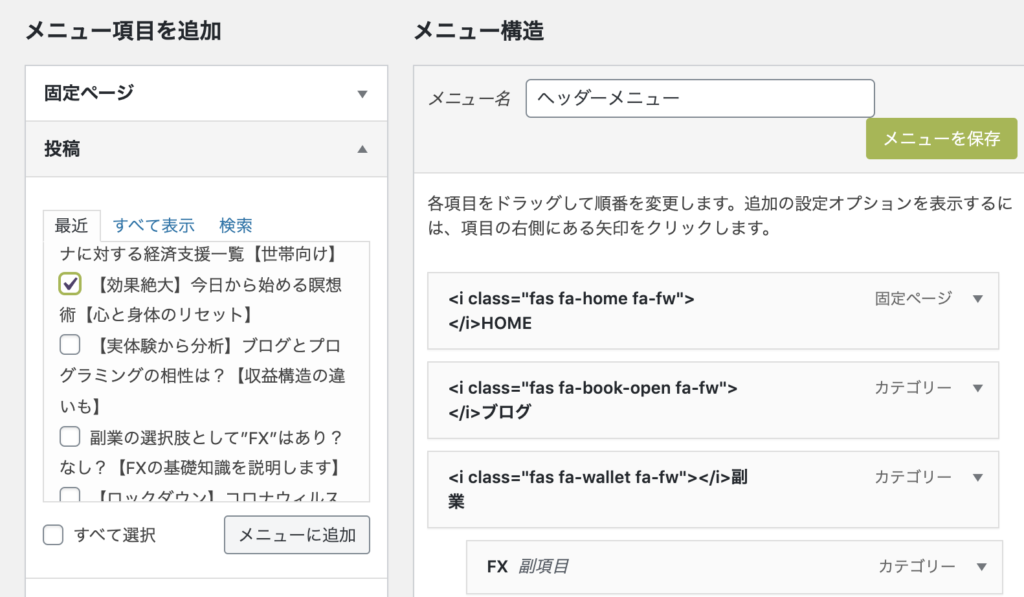
特定の【投稿】ページを「グローバルナビメニュー」に表示させます。

「メニュー項目を追加」から、投稿の▼を開いて、”すべて表示”の中から☑︎チェックを付け『メニューに追加』をクリックします。
【カスタムリンク】をメニューに追加する
他のWebサイトなどのリンクを「グローバルナビメニュー」に表示させます。

遷移させたいリンク先を入力すればOKです!
【カテゴリー】をメニューに追加する
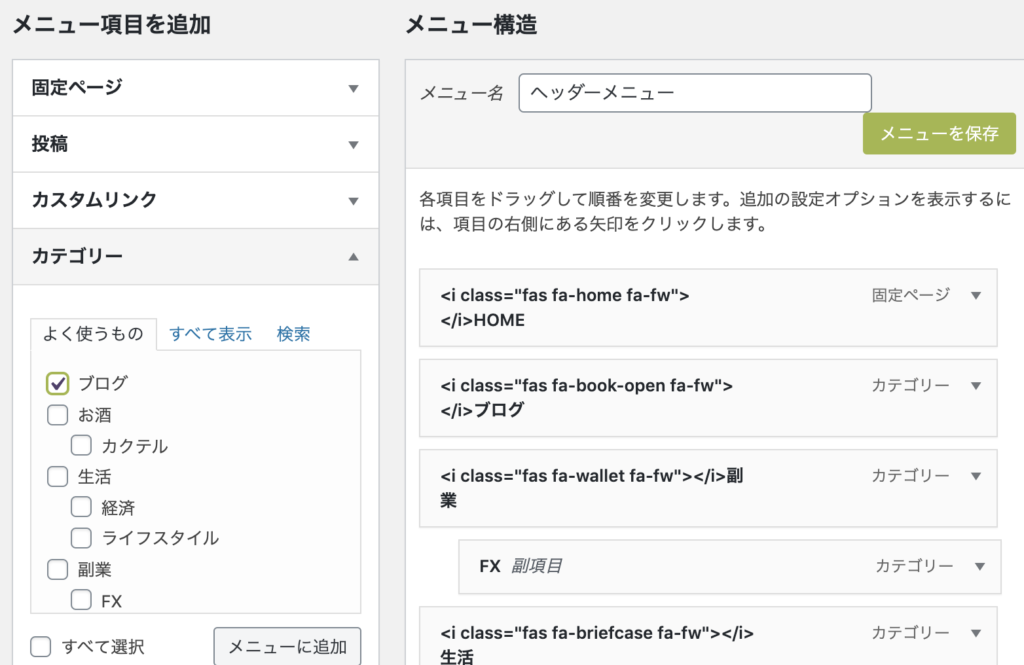
特定のカテゴリーを選んで「グローバルナビメニュー」に表示させます。

【カテゴリー】が表示されるので、”すべて表示”の中から☑︎チェックを付け『メニューに追加』をクリックします。
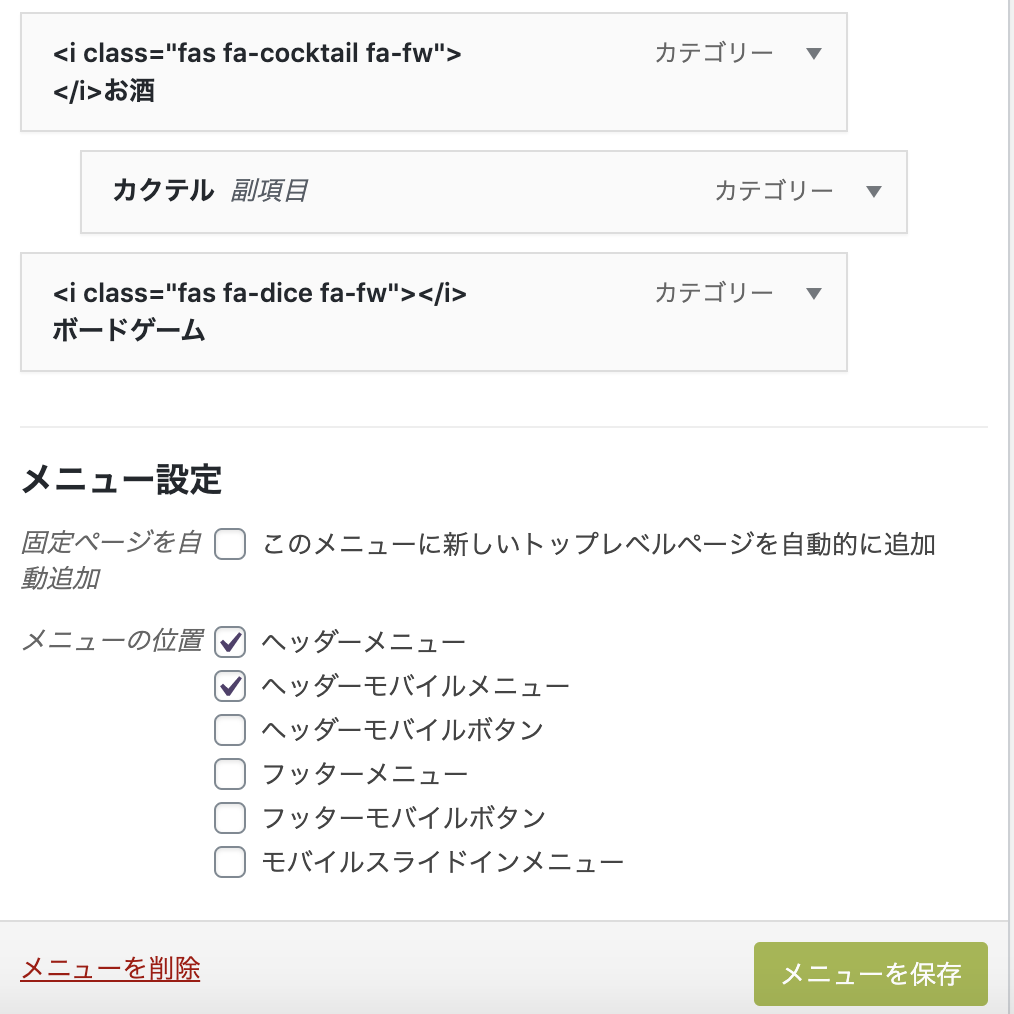
メニューの並び替え

メニュー構造に追加されたメニュー項目は、ドラッグ&ドロップで好きな位置(順番・階層)に移動することが可能です。

- 上下の移動で並び順を変更
- 少し右にドラックすると、サブメニュー(階層)を作成可能
メニューの並び順や階層が確定したら、「メニューの位置」に『ヘッダーメニュー』、『ヘッダーモバイルメニュー』を☑︎チェックして『メニューを保存』をクリックします。
これで作業は完了です。お疲れ様でした^^
グローバルナビメニューを追加する まとめ

さて、無事に変更が反映されたでしょうか?
トップページや記事閲覧ページがスタイリッシュになるだけでなく、ユーザー視点で知りたい情報を探しやすくなることがグローバルナビメニュー設置の一番のメリットです。
常に読者のことを考えたブログ設計をしていきましょう!
それでは、本日も最後までご覧いただきありがとうございました。
また次回の記事でお会いしましょう。
本日もお疲れ様でした。



コメント