こんにちは。もぎです。
これ、筆者も調べてやり方理解するのに1時間くらいかかりました。笑
調べれど調べれど、WordPress(ワードプレス)側にTwitterのタイムラインを埋め込む方法しか出てきませんでした。
そこで今回は、
WordPressで書いた記事をツイッターで紹介したい!
という方のために、やり方をまとめますのでぜひ参考にしてください^^
TwitterアカウントにブログのURLを登録する
まずはTwitter側の設定です。
Twitterのプロフィール編集画面を出します。
「プロフィールを編集」をクリック。

プロフィール編集画面が出てきます。
編集画面を下にスクロールしていくと「ウェブサイト」という項目があります。そこに自分のブログのURLを書き込みましょう。

記入は、https://○○.comのようにhttps://から書き込みましょう。
書き込んだら「変更を保存」します。
これでツイッター側の設定は完了、続いてはWordPress側の設定に移ります。
WordPressにTwitterアカウントを連携させる
次はWordPress側の設定です。
今回は「All in One SEO Pack」というプラグインを使った設定方法をご紹介します。
インストールされていない方はWordPress管理画面のプラグインの新規追加から”All in One SEO Pack”を検索しインストールしてから有効化してください。
インストールされているとWordPressの管理画面の左上に「All in One SEO」という項目が追加されています。

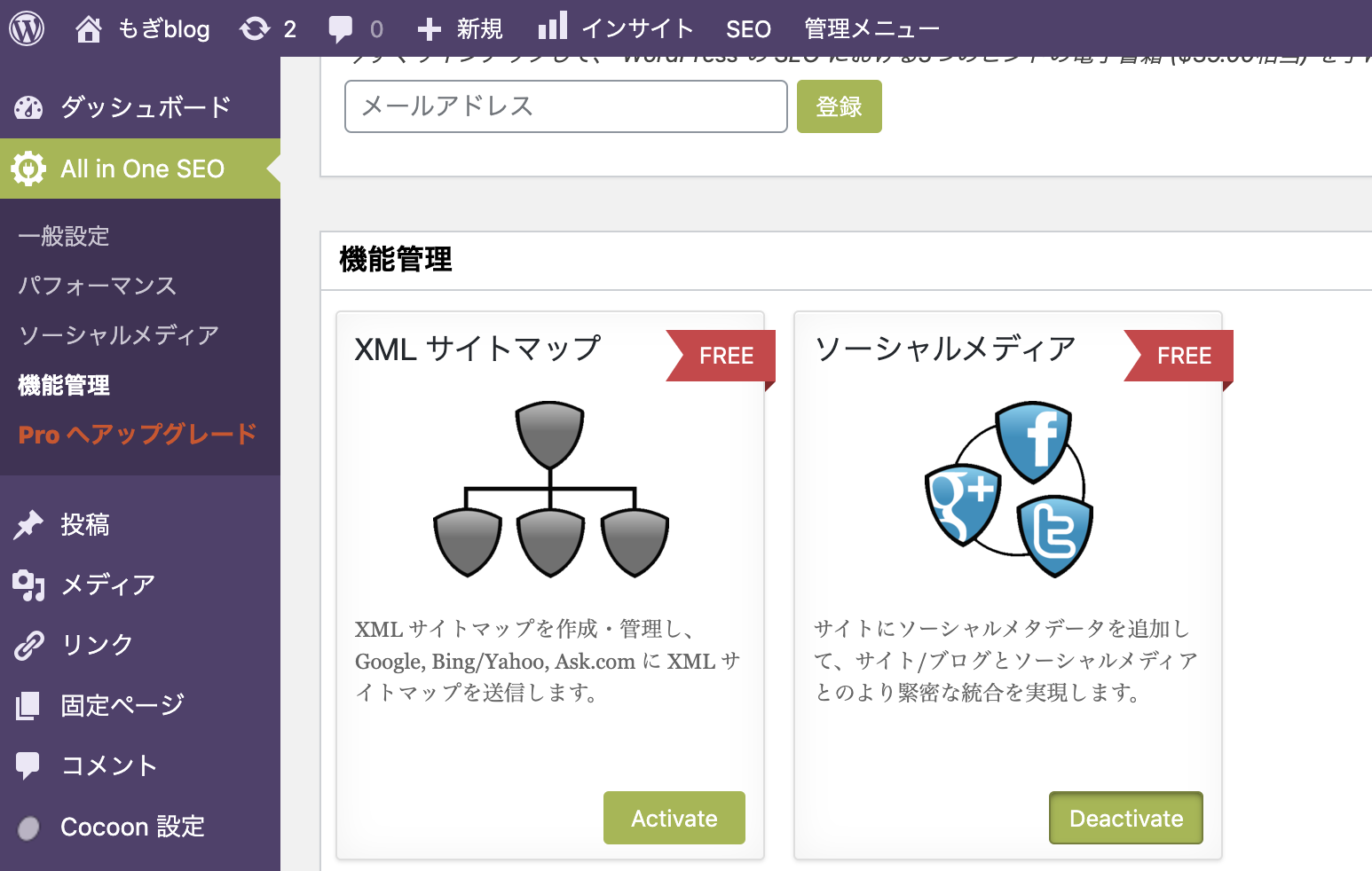
この項目にカーソルを合わせると出てくるボックス内の「機能管理」をクリックします。そうすると機能管理の設定画面へと移ります。
機能管理欄の「ソーシャルメディアを『アクティブ』にします」。
下の画像のようになっていればOKです。問題ありません。

するとAll in One SEOにソーシャルメディアが追加されます。
続いて、この「ソーシャルメディア」をクリックしソーシャルメディア管理画面を出します。次に画面をスクロールし下部にある「ツイッター設定」まで移動します。

このTwitter設定を編集することでWordPress側での連携を設定することができます。
デフォルトTwitterカード
「要約」「大きな画像の要約」の2種類あります。
好みですので、両方試していただいてお好きなほうを選んでください。
Twitterサイト
連携するTwitterのURLを書き込む場所です。
URLは@○○の部分だけでhttp://は必要ありません。
Twitter投稿者を表示
リンクに投稿者を載せるかどうかのチェック欄です、こちらもお好みで。
Twitterドメイン
Twitterの連携先のURL、つまりWordPressのURLを書き込む場所です。
こちらもhttps://は必要ありません。
以上を設定し終えたら、画面を一番下までスクロールして下部にある「設定を変更」をクリック、設定を保存します。
これでWordPrss側での設定も一旦終了です。
Twitterにサイト申請をする
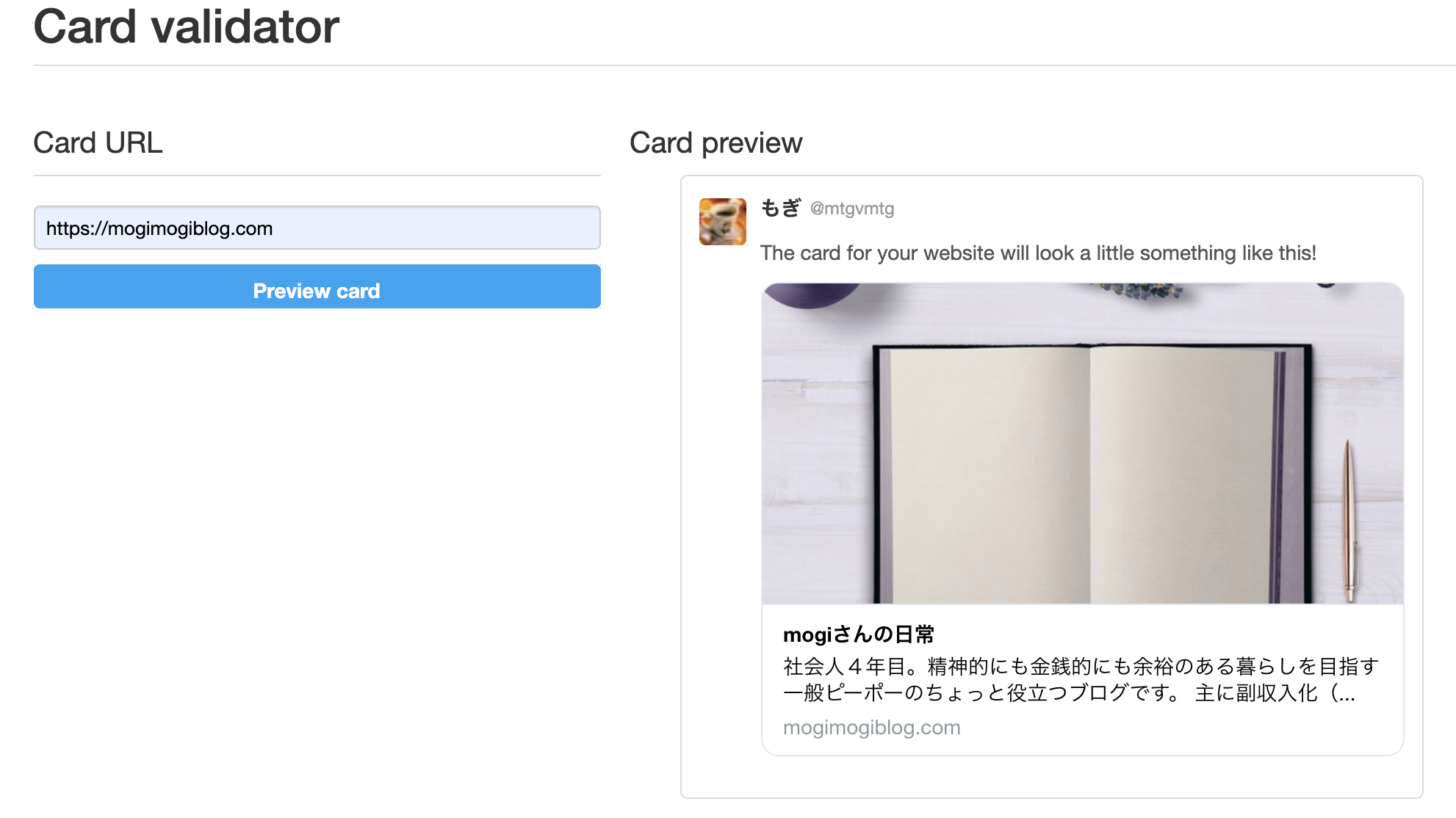
次にツイッターが提供する「検証ツール画面」へ移動しましょう。

リンク先で表示されている左側のボックスにWordPressのURLを書き込みます。
ここではhttps://から書き込んでください。
書き込んだら「Prebiew card」をクリック、すると右側に画像が現れます。
※ここでの画像は、ソーシャルメディア設定でホーム画像に設定されている画像になります。

これが表示されれば成功です。
これが「ツイッターカード」と呼ばれるものです。
表示が確認できたらサイト申請完了なので
検証ツール画面は閉じてもらって大丈夫です。
※
サイトの登録申請が済んでいない場合は「Request approval」ボタンが表示されます。
その場合はボタンをクリックして入力事項が出てくるので、入力し終わったらもう一度「Request approval」をクリックしてください。
「whitelist request is pending approval」と表示されたら承認申請中です。
しばらくしたらもう一度「preview card」をクリックしてみてください。
WordPressで投稿する記事がTwitter側でどう表示されるか設定する
最後に作成した記事をTwitterにリンクとして載せる際にどのように表示させるかを設定していきます。
まずはWordPressでリンクさせたい記事の記事作成画面を開きます。
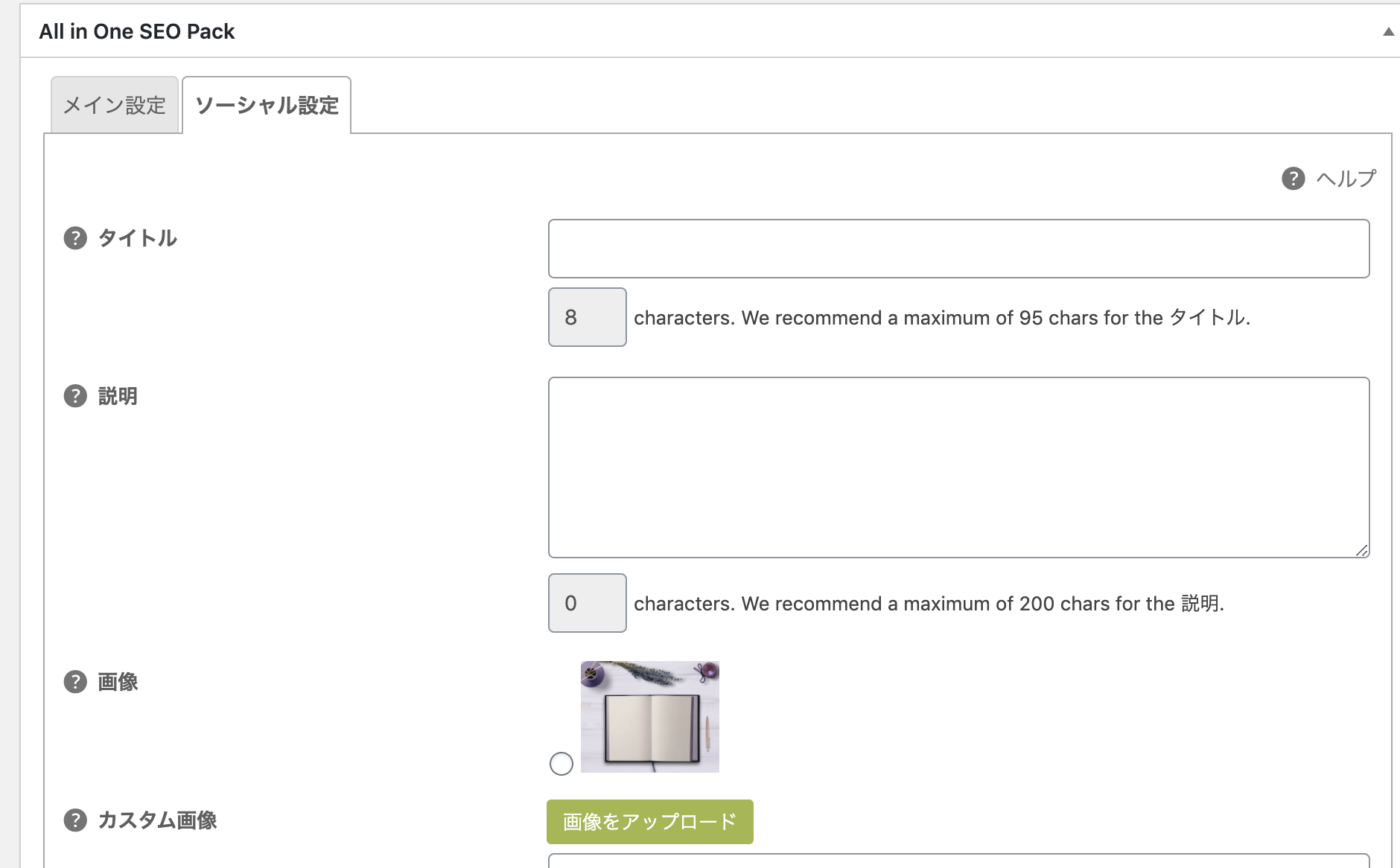
記事を編集する場所の下にAll in One SEO Packの設定欄があります。

そこまでスクロールし、メイン設定からソーシャル設定へ。
ここでツイッターでのリンクの表示設定を行います。

タイトル
何も書き込まない場合、自動で記事のタイトルが表示されるようになっています。
変えたい時だけ書き込むようにしましょう。
説明
リンク先の記事の説明です。
何も書き込まない場合、記事の先頭が表示されるようになっています。
画像
記事のアイキャッチ画像、もしくはアップロードした画像を表示します。
アイキャッチ画像の設定は記事作成ページの右下、「アイキャッチ画像」のタグから設定可能です。
使用しない場合は、固定ページまたは投稿のために仕様されるオープングラフイメージが表示されます。
アイキャッチ画像があると記事の大まかな内容を視覚的に把握できるので、特別な理由がないのであれば設定した方がいいでしょう!
記事のリンクをTwitterに貼り付ける
以上でリンクの準備は完了!
あとは記事作成画面上部のパーマリンクを右クリックして「リンクのアドレスをコピー」、
Twitterに貼り付ければ完了です!お疲れ様でした!
確認してみてください。
「ツイッターカード」と呼ばれている皆さんが使っているリンクが貼れていますでしょうか?
ブログ記事をTwitterに表示させる まとめ
いかがでしたでしょうか。
以上、「ブログ記事をTwitterに表示させる方法」でした。
もしかしたらコレより簡単な方法があるかもしれませんので、ご存知の方いたら教えてください。笑
SEOによる検索流入だけでなく、TwitterやFacebook、InstagramなどのSNSからの流入もPVを伸ばすために有効な手段です。
積極的に活用していろいろな方に読まれるブログ作成を目指しましょう!
それでは。



コメント